
ブラウザで用意されたオブジェクトを学ぶ
- JavaScriptはブラウザで動くプログラミング言語です。そのためあらかじめブラウザを操作するメソッドをもつオブジェクトが定義されています。
- その最上位であるオブジェクトがwindowオブジェクトです。
windowsオブジェクト
- windowオブジェクトとは、ブラウザの情報を持っているオブジェクトで、
ブラウザの情報をもつため、ブラウザオブジェクトと言います。 - Javascriptであらかじめ定義されているメソッドやオブジェクトはすべてwindowオブジェクトのプロパティです。
- 最上位のwindowオブジェクトを起点として、下位にその他のオブジェクトが属する構造になっています。
documentオブジェクト
- もっとも頻繁に使う可能性のあるオブジェクトで、ブラウザ上に表示冴えた情報(HTML)を操作することができます。
- プロパティやメソッドを多く持っています。HTMLに対して何か処理をする際には頻繁に使用されます。
オブジェクトを取得する
- 実際に今開いているブラウザに対して働きかけ、ブラウザオブジェクトを取得してみます。
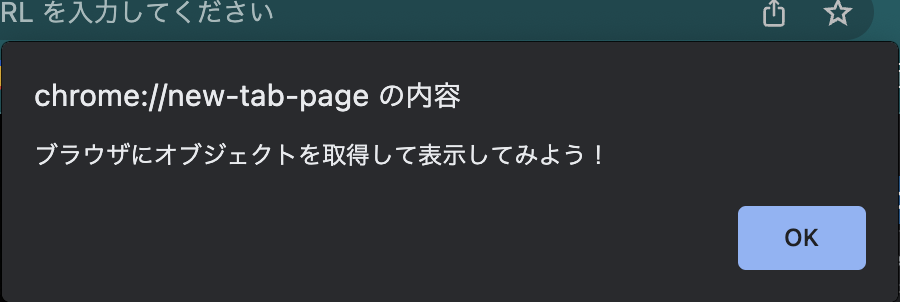
- コンソールを起動し、下記コードを書き込んでブラウザにアラートを表示されます。
window.alert("ブラウザにオブジェクトを取得して表示してみよう!")

の表示が出ていれば成功です。
- 下記のようにwindowの記述は省略ができます。
alert("ブラウザにオブジェクトを取得して表示してみよう!")
先ほどと同じ結果が表示されれば成功です。